Image Size Guide
Last updated: May 1, 2023
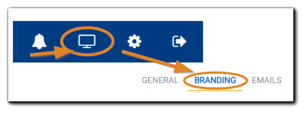
To help you make the most of your image options, this Image Size Guide will guide you as you brand and build your Events. Supported image file types: .jpg and .png. .gif images are supported on pre-and post-event slides, background images (Registration pages and Listing pages.)
Portal Banner
Optimal width: 600px. Height: Auto

Appears at the top of Portal-level emails: Event Access Granted (sent to Presenters and Moderators), and Verify Registrant Email (sent to Registrants for two-step verification.)
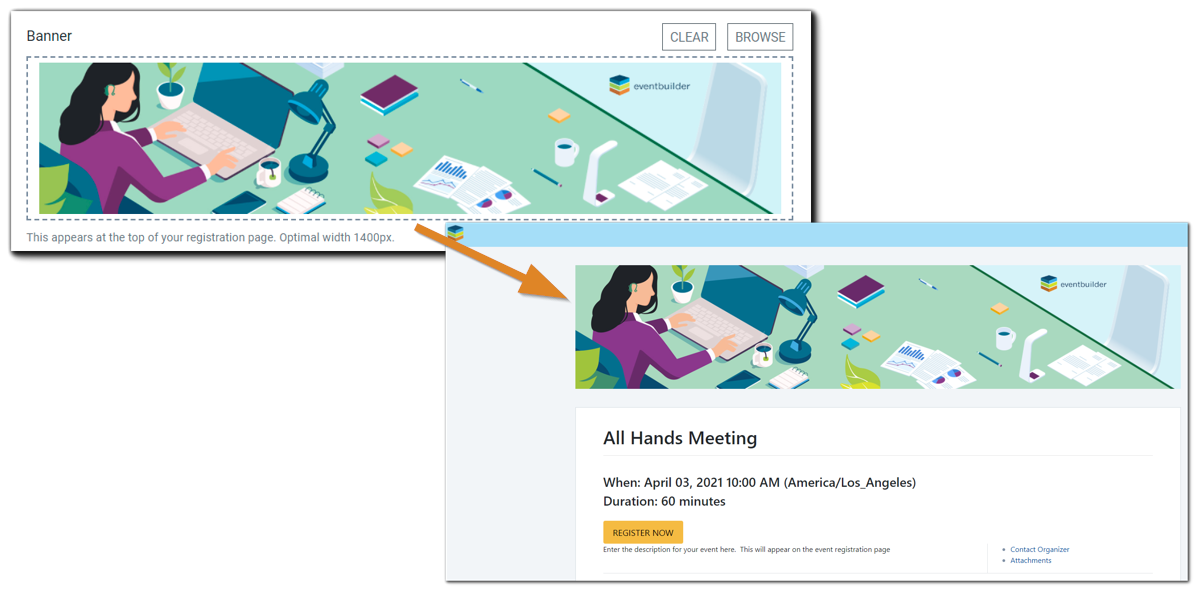
Event-Level Banner

Optimal width: 1400px. Height: Auto

Appears on Event Registration Pages. Organizers can upload their own at the time of the Template or Event build.
Custom Email Banner (Optional)

Optimal width: 600px. Height: Auto

Organizers can add a custom image for system-generated emails if they prefer. (Event Banner is the default image for Communicate emails.)
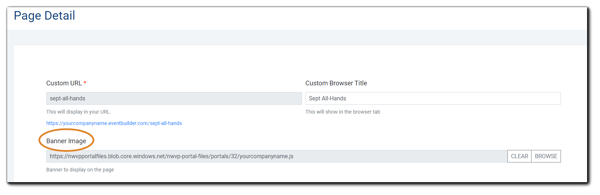
Listing/Search Page Banner
Optimal width: 1400 px.

Listing/Search Page banners appear at the top of Listing and Search Pages. A banner can be added to Custom Pages as well. (Optional)
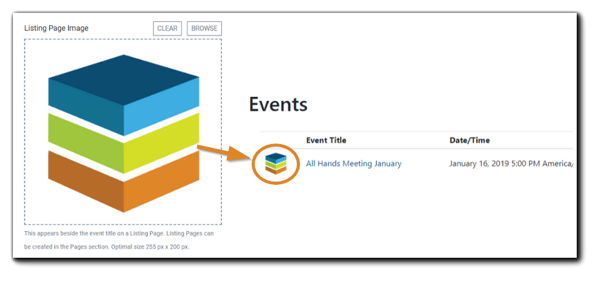
Listing Page Image

Optimal dimensions: 255 x 200px

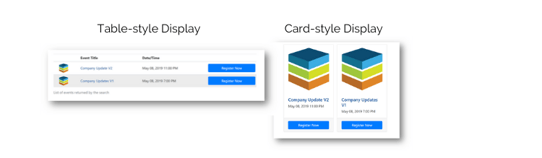
The image appears next to each Event on a Listing Page (Table-syle Display), or above each Event when Card-style Display is selected:
Logo/Presenter Headshot Image (Optional)

Optimal dimensions: Width: 150px (min) Height: Auto (for Classic and Marquee Layouts, 150 x 150px min for Clean Layout)

Appears on Registration Pages if selected. Headshot images can also be added when creating or updating Portal User or Guest accounts.
For headshots featured in the Clean Registration Page layout, the image must be square to accommodate the round image presentation:

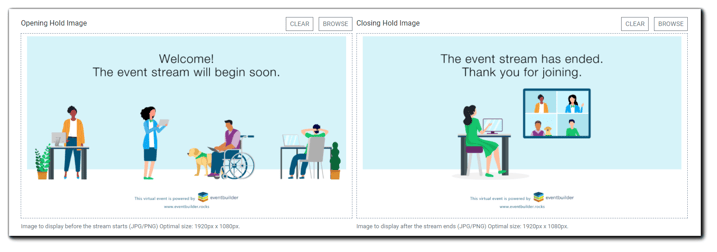
Pre- and Post-Event Image

Optimal size: 1920 x 1080px

Appears in the EventBuilder Attendee viewing console before and after your live streamed event. (Available to suite-level subscribers only.)
HTML Editors
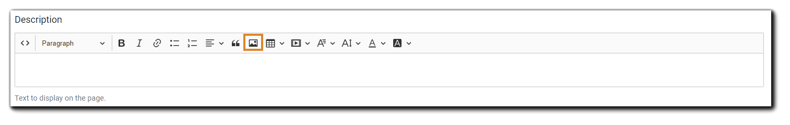
Images can be uploaded and hyperlinked in all HTML editors. The editors appear in four areas in EventBuilder: the Set Up section for customization of your Event description:

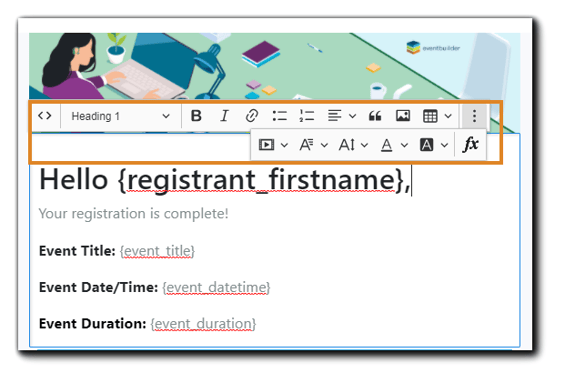
The Communicate section where Organizers customize system-generated communication emails:
In the Extras step for certificate creation:





.png)